<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.1//EN" "https://www.web3d.org/specifications/x3d-3.1.dtd">
 />
/>
| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.1//EN" "https://www.web3d.org/specifications/x3d-3.1.dtd">
|
| 3 | <X3D profile='Immersive' version='3.1' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.1.xsd'> |
| 4 | <head> |
| 5 | <meta name='title' content='CreateVrmlFromStringRandomBoxes.x3d'/> |
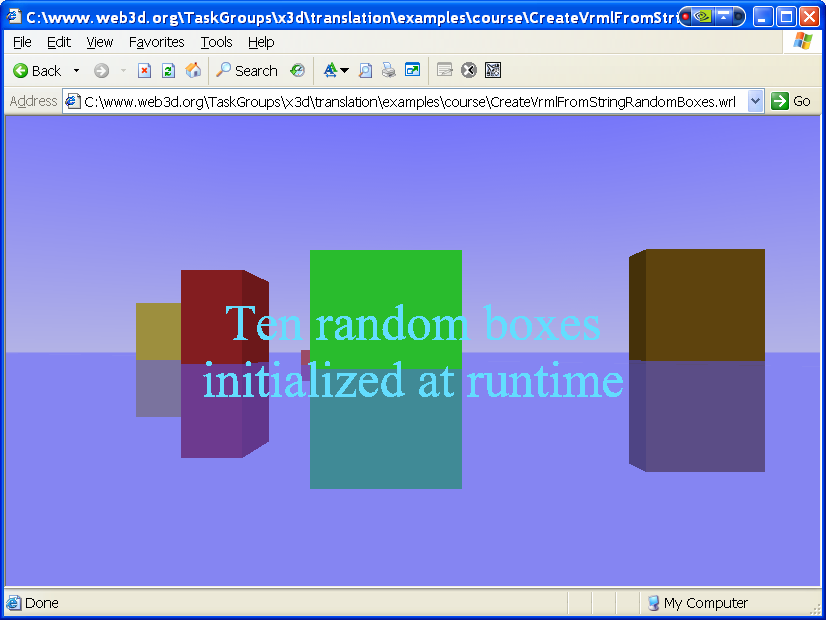
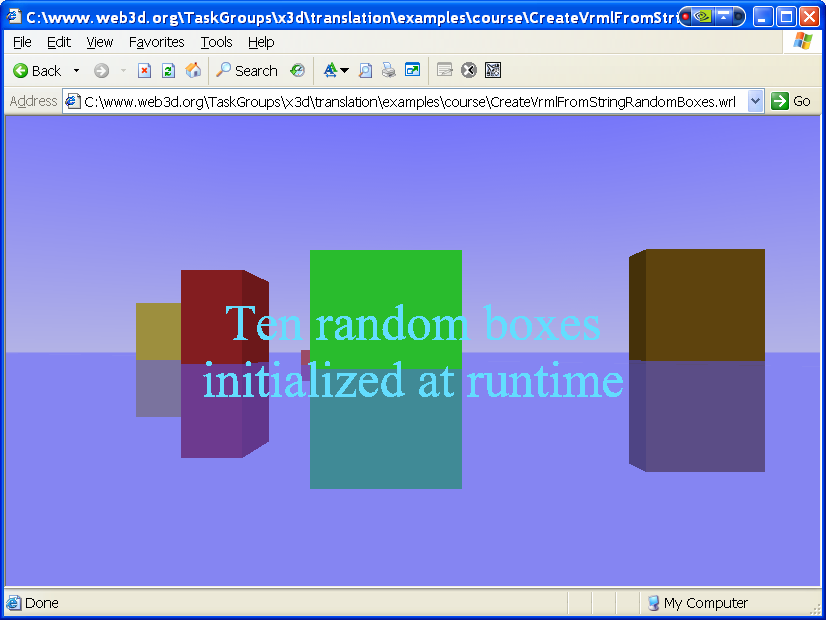
| 6 | <meta name='description' content='Sample world constructed in a Script node using the EcmaScript Browser call createVrmlFromString.'/> |
| 7 | <meta name='creator' content='Vincent Gardet'/> |
| 8 | <meta name='translator' content='Curt Blais'/> |
| 9 | <meta name='contributor' content='Don Brutzman'/> |
| 10 | <meta name='created' content='23 April 2002'/> |
| 11 | <meta name='modified' content='12 October 2023'/> |
| 12 | <meta name='reference' content='CreateX3dFromStringRandomSpheres.x3d'/> |
| 13 |
<meta name='Image' content='CreateVrmlFromStringRandomBoxes.png' /> />
|
| 14 | <meta name='reference' content='See CreateVrmlFromString tutorial at'/> |
| 15 | <meta name='reference' content='http://www.gardet.nom.fr/vrmlcity/tut_cvfs.htm'/> |
| 16 | <meta name='subject' content='create VRML from string, javascript'/> |
| 17 | <meta name='identifier' content='https://www.web3d.org/x3d/content/examples/Basic/course/CreateVrmlFromStringRandomBoxes.x3d'/> |
| 18 | <meta name='generator' content='X3D-Edit 4.0, https://savage.nps.edu/X3D-Edit'/> |
| 19 | <meta name='license' content='../license.html'/> |
| 20 | </head> |
| 21 | <Scene> |
| 22 | <WorldInfo title='CreateVrmlFromStringRandomBoxes.x3d'/> |
| 23 | <NavigationInfo avatarSize='0.1 1.6 2.0' headlight='false' speed='5' type='"EXAMINE" "WALK" "ANY"'/> |
| 24 | <Background skyAngle='1.1 1.57' skyColor='.3 .3 1 .4 .4 1 .7 .7 .9'/> |
| 25 | <DirectionalLight direction='0 -.5 -1'/> |
| 26 | <DirectionalLight direction='-1 -.5 .5' intensity='.9'/> |
| 27 | <DirectionalLight direction='1 -.5 .5' intensity='.8'/> |
| 28 | <Viewpoint description='Interaction view' position='50 1.6 150'/> |
| 29 | <Viewpoint description='Plan (top-down) view' orientation='1 0 0 -1.54' position='50 200 50'/> |
| 30 | <Shape> |
| 31 | <Appearance> |
| 32 | <Material diffuseColor='.3 .3 1' transparency='0.5'/> |
| 33 | </Appearance> |
| 34 | <Box size='1000 0.01 1000'/> |
| 35 | </Shape> |
| 36 | <Transform translation='50 1.6 140'> |
| 37 | <Billboard> |
| 38 | <Shape> |
| 39 | <Appearance> |
| 40 | <Material diffuseColor='0.1 0.3 0.2' emissiveColor='0.3 0.6 0.9'/> |
| 41 | </Appearance> |
| 42 | <Text string='"Ten random boxes" "computed at runtime" "(select text to recompute)"'> |
| 43 | <FontStyle justify='"MIDDLE" "MIDDLE"'/> |
| 44 | </Text> |
| 45 | </Shape> |
| 46 |
<!-- ROUTE information for TouchText node:
[from isActive to BoxGeneratorScript.recompute
]
-->
<TouchSensor DEF='TouchText' description='Touch text to recompute random boxes'/> |
| 47 | <!-- Transparent Box makes the text much more accessible/clickable --> |
| 48 | <Shape> |
| 49 | <Box size='8 2 0.1'/> |
| 50 | <Appearance> |
| 51 | <Material transparency='1'/> |
| 52 | </Appearance> |
| 53 | </Shape> |
| 54 | </Billboard> |
| 55 | </Transform> |
| 56 | <!-- ROOT is used at initialize time as parent for randomly generated Shape children --> |
| 57 |
<!-- Group
HoldsAutogeneratedContent is a DEF node that has 1 USE node: USE_1 -->
<Group DEF='HoldsAutogeneratedContent'> |
| 58 | <!-- content added here at run time --> |
| 59 | </Group> |
| 60 |
<!-- ROUTE information for BoxGeneratorScript node:
[from TouchText.isActive to recompute
]
-->
<Script DEF='BoxGeneratorScript' directOutput='true'> |
| 61 | <field name='ModifiableExternalNode' type='SFNode' accessType='initializeOnly'> |
| 62 | <Group USE='HoldsAutogeneratedContent'/> |
| 63 | </field> |
| 64 | <field name='recompute' type='SFBool' accessType='inputOnly'/> |
<![CDATA[
ecmascript:
function R () {
return Math.random();
}
function recompute (isActive) {
if (isActive==true) initialize();
}
function initialize() {
for (i=0; i < 10; i++) {
rand1 = 100*R();
rand2 = 100*R();
rand3 = 20*R();
rand4 = 40*R();
rand5 = 20*R();
sceneString ='Transform { \n' +
' translation ' + rand1 + ' 0 ' + rand2 + ' \n' +
' children [ \n' +
' Shape { \n' +
' appearance Appearance { \n' +
' material Material { \n' +
' diffuseColor ' + R() + ' ' + R() + ' ' + R() + '\n' +
' } \n' +
' } \n' +
' geometry Box { \n' +
' size ' + rand3 + ' ' + rand4 + ' ' + rand5 + '\n' +
' } \n' +
' } \n' +
' ] \n' +
'} \n' +
'#########################################################\n';
Browser.println (sceneString);
newNode = Browser.createVrmlFromString(sceneString);
// newNode = Browser.createX3dFromString(sceneString);
ModifiableExternalNode.children[i] = newNode[0];
}
}
]]>
|
|
| 66 | </Script> |
| 67 | < ROUTE fromNode='TouchText' fromField='isActive' toNode='BoxGeneratorScript' toField='recompute'/> |
| 68 | </Scene> |
| 69 | </X3D> |
Event Graph ROUTE Table with 1 ROUTE connection total, showing X3D event-model relationships for this scene.
Each row shows an event cascade that may occur during a single timestamp interval between frame renderings, as part of the X3D execution model.
|
TouchText
TouchSensor isActive SFBool |
BoxGeneratorScript
Script recompute SFBool |
|
BoxGeneratorScript
Script |
No ROUTE connection found for output events from this node. Contains SFNode field with direct access to another node. |
<!--
Color-coding legend: X3D terminology
<X3dNode
DEF='idName' field='value'/>
matches XML terminology
<XmlElement
DEF='idName' attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->