<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
 />
/>
 />
/>
| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
|
| 3 | <X3D profile='Immersive' version='3.3' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.3.xsd'> |
| 4 | <head> |
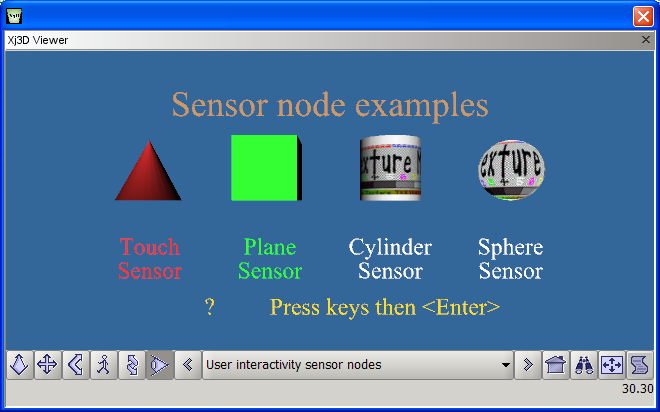
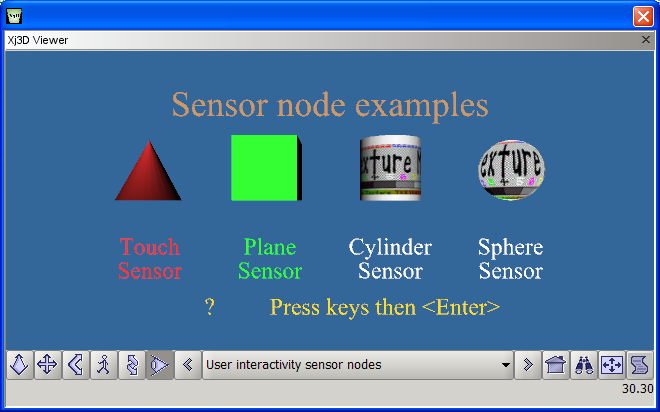
| 5 | <meta name='title' content='UserInteractivitySensorNodes.x3d'/> |
| 6 | <meta name='description' content='A collection of all of the user interactivity sensor nodes: TouchSensor, PlaceSensor, CylinderSensor, SphereSensor, KeySensor, and StringSensor.'/> |
| 7 | <meta name='creator' content='Don Brutzman'/> |
| 8 | <meta name='created' content='30 April 2005'/> |
| 9 | <meta name='modified' content='20 October 2019'/> |
| 10 | <meta name='rights' content='Copyright 2006, Daly Realism and Don Brutzman'/> |
| 11 |
<meta name='Image' content='UserInteractivitySensorNodes.png' /> />
|
| 12 |
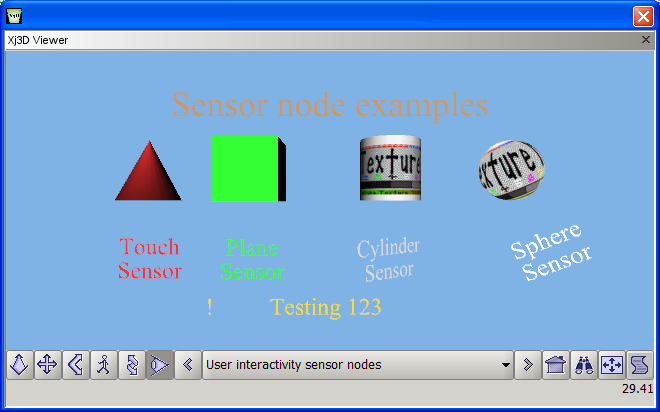
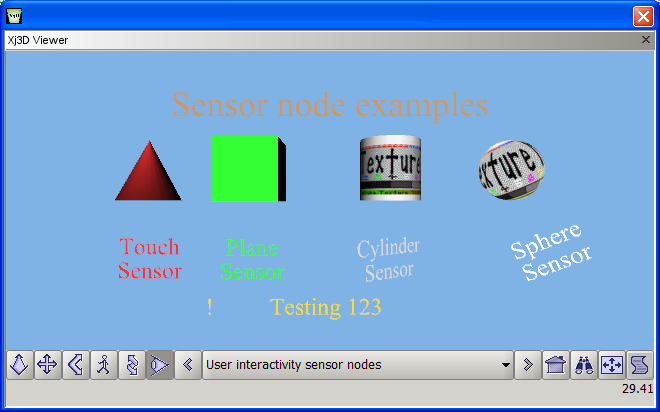
<meta name='Image' content='UserInteractivitySensorNodesModified.png' /> />
|
| 13 | <meta name='identifier' content='https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter08UserInteractivity/UserInteractivitySensorNodes.x3d'/> |
| 14 | <meta name='generator' content='X3D-Edit 3.3, https://savage.nps.edu/X3D-Edit'/> |
| 15 | <meta name='license' content='../license.html'/> |
| 16 | </head> |
| 17 | <Scene> |
| 18 | <WorldInfo title='UserInteractivitySensorNodes.x3d'/> |
| 19 | <Viewpoint description='User interactivity sensor nodes' position='0 0 12'/> |
| 20 | <Background DEF='BackgroundDefault' groundColor='0.2 0.4 0.6' skyColor='0.2 0.4 0.6'/> |
| 21 |
<!-- ROUTE information for BackgroundTouchCone node:
[from DefaultTouchSensor.isActive to set_bind
]
-->
<Background DEF='BackgroundTouchCone' skyColor='0.5 0.7 0.9'/> |
| 22 | <Transform translation='0 4 0'> |
| 23 | <Shape> |
| 24 | <Text string='"Sensor node examples"'> |
| 25 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='1.5'/> |
| 26 | </Text> |
| 27 | <Appearance> |
| 28 | <Material DEF='DefaultMaterial' diffuseColor='0.8 0.6 0.4'/> |
| 29 | </Appearance> |
| 30 | </Shape> |
| 31 | </Transform> |
| 32 | <Transform translation='0 1 0'> |
| 33 | <Transform translation='-6 0 0'> |
| 34 |
<!-- ROUTE information for DefaultTouchSensor node:
[from isActive to BackgroundTouchCone.set_bind
]
-->
<TouchSensor DEF='DefaultTouchSensor' description='click to activate TouchSensor bind alternate Background'/> |
| 35 | <Shape> |
| 36 | <Cone/> |
| 37 |
<!-- Appearance
RedAppearance is a DEF node that has 1 USE node: USE_1 -->
<Appearance DEF='RedAppearance'> |
| 38 | <Material diffuseColor='1 0.2 0.2'/> |
| 39 | </Appearance> |
| 40 | </Shape> |
| 41 | <Transform translation='0 -2 0'> |
| 42 | <Shape> |
| 43 | <Text string='"Touch" "Sensor"'> |
| 44 |
<!-- FontStyle
JustifyMiddle is a DEF node that has 4 USE nodes: USE_1, USE_2, USE_3, USE_4 --> <FontStyle DEF='JustifyMiddle' justify='"MIDDLE" "MIDDLE"'/> |
| 45 | </Text> |
| 46 | <Appearance USE='RedAppearance'/> |
| 47 | </Shape> |
| 48 | </Transform> |
| 49 | < ROUTE fromNode='DefaultTouchSensor' fromField='isActive' toNode='BackgroundTouchCone' toField='set_bind'/> |
| 50 | </Transform> |
| 51 |
<!-- ROUTE information for TransformBox node:
[from DefaultPlaneSensor.offset to set_translation
]
-->
<Transform DEF='TransformBox' translation='-2 0 0'> |
| 52 |
<!-- ROUTE information for DefaultPlaneSensor node:
[from offset to TransformBox.set_translation
]
-->
<PlaneSensor DEF='DefaultPlaneSensor' description='drag Box to activate PlaneSensor'/> |
| 53 | <Shape> |
| 54 | <Box/> |
| 55 |
<!-- Appearance
GreenAppearance is a DEF node that has 1 USE node: USE_1 -->
<Appearance DEF='GreenAppearance'> |
| 56 | <Material diffuseColor='0.2 1 0.2'/> |
| 57 | </Appearance> |
| 58 | </Shape> |
| 59 | <Transform translation='0 -2 0'> |
| 60 | <Shape> |
| 61 | <Text string='"Plane" "Sensor"'> |
| 62 | <FontStyle USE='JustifyMiddle'/> |
| 63 | </Text> |
| 64 | <Appearance USE='GreenAppearance'/> |
| 65 | </Shape> |
| 66 | </Transform> |
| 67 | < ROUTE fromNode='DefaultPlaneSensor' fromField='offset' toNode='TransformBox' toField='set_translation'/> |
| 68 | </Transform> |
| 69 |
<!-- ROUTE information for TransformCylinder node:
[from DefaultCylinderSensor.rotation_changed to set_rotation
]
-->
<Transform DEF='TransformCylinder' translation='2 0 0'> |
| 70 |
<!-- ROUTE information for DefaultCylinderSensor node:
[from rotation_changed to TransformCylinder.set_rotation
]
-->
<CylinderSensor DEF='DefaultCylinderSensor' description='drag to activate CylinderSensor'/> |
| 71 | <Shape> |
| 72 | <Cylinder/> |
| 73 | <Appearance> |
| 74 |
<!-- ImageTexture
ReferenceTexture is a DEF node that has 1 USE node: USE_1 --> <ImageTexture DEF='ReferenceTexture' url=' "../Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.png  " "../Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.gif
" "../Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.gif " "https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.png
" "https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.png " "https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.gif
" "https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter05AppearanceMaterialTextures/ImageTextureFigure18.1X3dSpecification.gif " '/>
" '/>
|
| 75 | |
| 76 | </Appearance> |
| 77 | </Shape> |
| 78 | <Transform translation='0 -2 0'> |
| 79 | <Shape> |
| 80 | <Text string='"Cylinder" "Sensor"'> |
| 81 | <FontStyle USE='JustifyMiddle'/> |
| 82 | </Text> |
| 83 | <Appearance> |
| 84 | <Material USE='DarkBlue'/> |
| 85 | </Appearance> |
| 86 | </Shape> |
| 87 | </Transform> |
| 88 | < ROUTE fromNode='DefaultCylinderSensor' fromField='rotation_changed' toNode='TransformCylinder' toField='set_rotation'/> |
| 89 | </Transform> |
| 90 |
<!-- ROUTE information for TransformSphere node:
[from DefaultSphereSensor.rotation_changed to set_rotation
]
-->
<Transform DEF='TransformSphere' translation='6 0 0'> |
| 91 |
<!-- ROUTE information for DefaultSphereSensor node:
[from rotation_changed to TransformSphere.set_rotation
]
-->
<SphereSensor DEF='DefaultSphereSensor' description='click to activate SphereSensor'/> |
| 92 | <Shape> |
| 93 | <Sphere/> |
| 94 | <Appearance> |
| 95 | <ImageTexture USE='ReferenceTexture'/> |
| 96 | </Appearance> |
| 97 | </Shape> |
| 98 | <Transform DEF='SphereSensorText' translation='0 -2 0'> |
| 99 | <Shape> |
| 100 | <Text string='"Sphere" "Sensor"'> |
| 101 | <FontStyle USE='JustifyMiddle'/> |
| 102 | </Text> |
| 103 | <Appearance> |
| 104 | <Material DEF='GreyMaterial'/> |
| 105 | </Appearance> |
| 106 | </Shape> |
| 107 | </Transform> |
| 108 | < ROUTE fromNode='DefaultSphereSensor' fromField='rotation_changed' toNode='TransformSphere' toField='set_rotation'/> |
| 109 | </Transform> |
| 110 | </Transform> |
| 111 | <Group> |
| 112 | <Transform translation='-4 -3 0'> |
| 113 | <Shape> |
| 114 |
<!-- ROUTE information for KeyText node:
[from KeyboardProcessor.keyOutput to string
]
-->
<Text DEF='KeyText' string='"?"'> |
| 115 | <FontStyle USE='JustifyMiddle'/> |
| 116 | </Text> |
| 117 |
<!-- Appearance
LightBrownAppearance is a DEF node that has 1 USE node: USE_1 -->
<Appearance DEF='LightBrownAppearance'> |
| 118 | <Material diffuseColor='1 0.862745 0.141176'/> |
| 119 | </Appearance> |
| 120 | </Shape> |
| 121 | </Transform> |
| 122 | <Transform translation='-2 -3 0'> |
| 123 | <Shape> |
| 124 |
<!-- ROUTE information for StringText node:
[from KeyboardProcessor.stringOutput to string
]
-->
<Text DEF='StringText' string='"Press keys then <Enter>"'> |
| 125 | <FontStyle justify='"BEGIN" "MIDDLE"'/> |
| 126 | </Text> |
| 127 | <Appearance USE='LightBrownAppearance'/> |
| 128 | </Shape> |
| 129 | </Transform> |
| 130 |
<!-- ROUTE information for DefaultKeySensor node:
[from keyPress to KeyboardProcessor.keyInput
]
-->
<KeySensor DEF='DefaultKeySensor'/> |
| 131 |
<!-- ROUTE information for DefaultStringSensor node:
[from finalText to KeyboardProcessor.finalTextInput
]
[from enteredText to KeyboardProcessor.enteredTextInput
]
-->
<StringSensor DEF='DefaultStringSensor'/> |
| 132 |
<!-- ROUTE information for KeyboardProcessor node:
[from DefaultKeySensor.keyPress to keyInput
]
[from DefaultStringSensor.finalText to finalTextInput
]
[from DefaultStringSensor.enteredText to enteredTextInput
]
[from keyOutput to KeyText.string
]
[from stringOutput to StringText.string
]
-->
<Script DEF='KeyboardProcessor'> |
| 133 | <field name='keyInput' type='SFString' accessType='inputOnly'/> |
| 134 | <field name='finalTextInput' type='SFString' accessType='inputOnly'/> |
| 135 | <field name='enteredTextInput' type='SFString' accessType='inputOnly'/> |
| 136 | <field name='keyOutput' type='MFString' accessType='outputOnly'/> |
| 137 | <field name='stringOutput' type='MFString' accessType='outputOnly'/> |
<![CDATA[
ecmascript:
function keyInput (inputValue)
{
// Browser.println ('keyInput=' + inputValue); // console output
keyOutput = new MFString (inputValue); // type conversion
}
function finalTextInput (inputValue)
{
// Browser.println ('finalText=' + inputValue); // console output
stringOutput = new MFString (inputValue); // type conversion
}
function enteredTextInput (inputValue)
{
Browser.println ('enteredText=' + inputValue); // console output
}
]]>
|
|
| 139 | </Script> |
| 140 | < ROUTE fromNode='DefaultKeySensor' fromField='keyPress' toNode='KeyboardProcessor' toField='keyInput'/> |
| 141 | < ROUTE fromNode='DefaultStringSensor' fromField='finalText' toNode='KeyboardProcessor' toField='finalTextInput'/> |
| 142 | < ROUTE fromNode='DefaultStringSensor' fromField='enteredText' toNode='KeyboardProcessor' toField='enteredTextInput'/> |
| 143 | < ROUTE fromNode='KeyboardProcessor' fromField='keyOutput' toNode='KeyText' toField='string'/> |
| 144 | < ROUTE fromNode='KeyboardProcessor' fromField='stringOutput' toNode='StringText' toField='string'/> |
| 145 | </Group> |
| 146 | </Scene> |
| 147 | </X3D> |
Event Graph ROUTE Table entries with 9 ROUTE connections total, showing X3D event-model relationships for this scene.
Each row shows an event cascade that may occur during a single timestamp interval between frame renderings, as part of the X3D execution model.
|
DefaultTouchSensor
TouchSensor isActive SFBool |
BackgroundTouchCone
Background set_bind SFBool |
|
DefaultStringSensor
StringSensor finalText SFString |
KeyboardProcessor
Script finalTextInput SFString |
then
|
KeyboardProcessor
Script keyOutput MFString |
KeyText
Text string MFString |
||
|
then
|
KeyboardProcessor
Script stringOutput MFString |
StringText
Text string MFString |
||||
|
DefaultStringSensor
StringSensor enteredText SFString |
KeyboardProcessor
Script enteredTextInput SFString |
then
|
KeyboardProcessor
Script keyOutput MFString |
KeyText
Text string MFString |
||
|
then
|
KeyboardProcessor
Script stringOutput MFString |
StringText
Text string MFString |
||||
|
DefaultSphereSensor
SphereSensor rotation_changed SFRotation |
TransformSphere
Transform set_rotation SFRotation |
|
DefaultPlaneSensor
PlaneSensor offset SFVec3f |
TransformBox
Transform set_translation SFVec3f |
|
DefaultKeySensor
KeySensor keyPress SFString |
KeyboardProcessor
Script keyInput SFString |
then
|
KeyboardProcessor
Script keyOutput MFString |
KeyText
Text string MFString |
||
|
then
|
KeyboardProcessor
Script stringOutput MFString |
StringText
Text string MFString |
||||
|
DefaultCylinderSensor
CylinderSensor rotation_changed SFRotation |
TransformCylinder
Transform set_rotation SFRotation |
<!--
Color-coding legend: X3D terminology
<X3dNode
DEF='idName' field='value'/>
matches XML terminology
<XmlElement
DEF='idName' attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->